Sketching in App Development: Enhancing Design and Prototyping

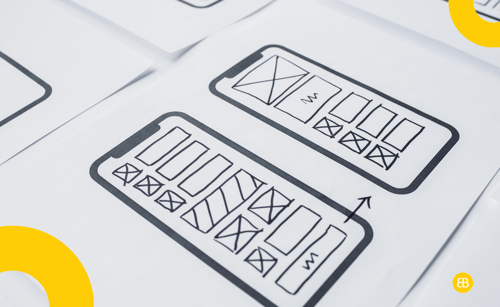
Sketching is the quick drawing of app ideas, layouts, or user flows — often done by hand or with basic digital tools — to visualise structure and concepts before moving into detailed design or development.
Why It Matters
-
Helps communicate ideas quickly without design skills or software
-
Saves time by validating layout concepts early in the process
-
Encourages team alignment and early feedback
-
Reduces the risk of wasted development effort on poorly planned UI
Use This Term When...
-
You're brainstorming screens or user flows with your team
-
You're running a design sprint or discovery workshop
-
You need a low-effort way to communicate an idea to developers or designers
-
You're prioritising layout over visual polish during early stages
-
You're reviewing early-stage concepts with users or stakeholders
Real-World Example
In one of our projects, we used sketching during early design workshops to explore layout ideas and user flows collaboratively. This low-fidelity approach helped align stakeholders quickly and refine concepts before moving into digital wireframes.
Founder Insight
Sketches aren’t just for designers — founders who sketch can express ideas faster and align the team early. It’s about clarity, not art.
Key Metrics / Concepts
- Iteration Speed – How quickly ideas can be drafted, tested, and refined
- Clarity of Flow – Whether sketches communicate navigation or layout clearly
- Feedback Loops – How many early insights are captured before high-fidelity design begins
- Collaborative Input – How easily others can contribute during early sketching
Tools & Technologies
-
Pen & Paper – Still the fastest way to start sketching
-
FigJam – Digital whiteboards for team sketching and idea sharing
-
Procreate – For more polished sketches with tablet input
-
Balsamiq – Combines sketch-style visuals with digital structure
What’s Next / Future Trends
Sketching is going digital and collaborative, with tools that combine drawing, real-time comments, and automatic flow detection. Expect AI-assisted tools that can turn a rough sketch into working wireframes or clickable prototypes.
Related Terms
Wireframes – A more structured and polished version of a sketch
Design Sprints – Where sketching plays a central role
Mockups – More detailed visuals created after sketching
Low-fi Prototype – Often begins with hand-drawn sketches
UI Design – The next step after sketching concepts
Helpful Videos / Articles / Pages
Blog: Designing The User Experience From Start To Finish
Blog: An Overview of Some of The Best Productivity Apps for People Who Have Too Much To Do
Blog: 11 Best Converting Landing Pages in Website Design
Call to Action
Want to turn your ideas into visuals that guide real progress? Book a discovery call — we’ll help sketch the path to your next big release.