Streamlining Video Content Production: The Crews Web App
Crews bridge the gap between content creators and professionals by providing a comprehensive solution for networking and project management in the content production industry.
By understanding the needs of content creators, we were able to create a web platform that not only facilitated networking but also offered project management capabilities for both creators and client companies
-
Client

- Project type Website Design and Development
- Industry Marketplace

Technology Used
The Client
Challenges
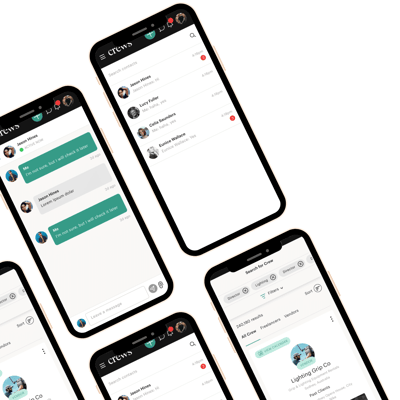
Intuitive navigation: Enabling users to easily find what they're looking for within the app, whether it's through a menu, search function, or other means.
Personalisation: Giving users the ability to customise their experience can help increase engagement and satisfaction.
Performance: Ensuring a fast, seamless website experience that is scalable and compatible with multiple browsers
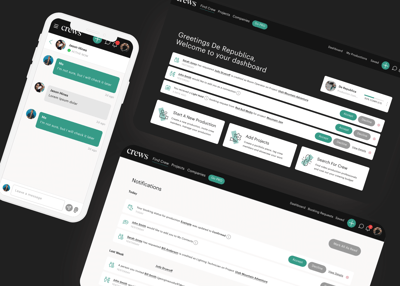
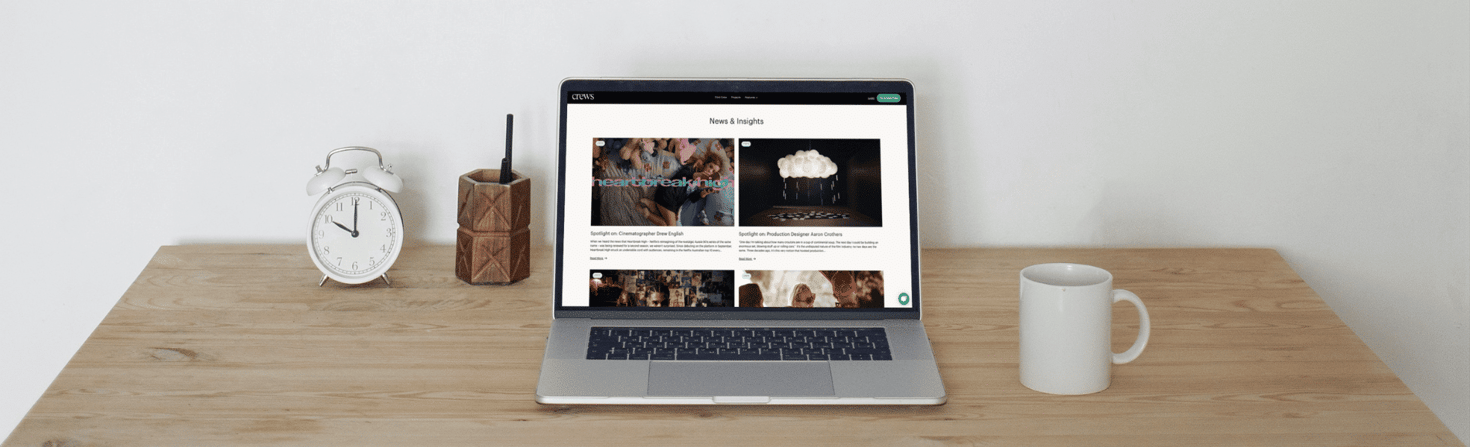
Our Solution
To meet the challenges faced by Crews, we collaborated with their team to develop a robust web application. We provided a comprehensive project timeline, enabling efficient delivery of the final product.
We involved clients in the testing process to gather valuable feedback and ensure their needs were met. Through analysis and interviews, we gained insights into the production management and contractor sourcing challenges faced by content creators.

Our role in the project
Design
- Brand Design
- UX Design
- UI Design
- Web Design
- Service Design
Development
- NodeJS App Development
- ReactJS App Development
After-Service
- Ongoing Product Enhancement
- WordPress Web Hosting
- WordPress Maintenance

The Result
You, too, can unlock the power of web app development with our expert team of web app developers. From concept to launch, we deliver exceptional web applications with an intuitive user interface and seamless navigation.
Experience our unrivalled expertise in the web application development process, and let us bring your web app vision to life — book a free session with our experts today!
Hey! Got a project?
Your project's type
What are the next steps?
- Our sales team reaches you within a few hours to organise a FREE consultation.
- Meanwhile, we sign an NDA to ensure the highest privacy level and protection of your idea.
- We will conduct a FREE consultation to understand your business requirements and will answer any questions you may have.
- Our expert strategist presents project estimates and approximate timelines.