Transforming Online Connections: Intro's Dating App Success
Discover how Intro, the revolutionary dating app, combines the engaging features of TikTok and Tinder to transform the way people connect online. See how our solution enabled them to revolutionise the dating industry and secure further funding.
-
Client
- Project type Mobile App
- Industry Online Dating

Technology Used
The Client
Challenges
The project posed several technical challenges, primarily due to the complex nature of video integration and the development of an AI-based system.
The project required advanced knowledge in video processing, real-time rendering, and interaction design to be able to implement augmented reality features within the app.
There was a need to develop an advanced algorithm that could analyse user preferences, behaviour, and video content to provide accurate and relevant matches.
The app had also involved certain technical complexities associated with training AI models, ensuring data privacy, and delivering fast and reliable results.
Our solution
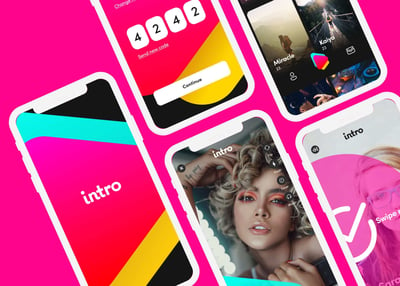
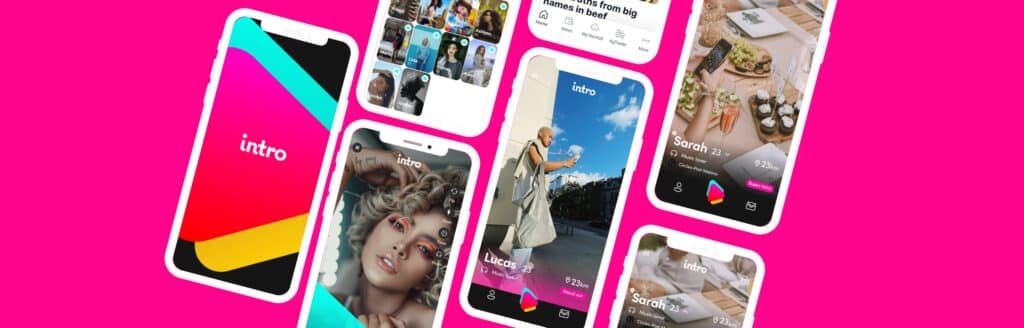
Our team developed a mobile app that combines the best of TikTok and Tinder to cater to the evolving needs of online dating users.
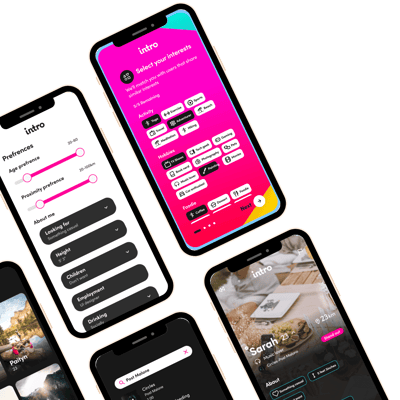
It features a visually appealing and user-friendly interface where Intro dating apps users can create profiles, set preferences, and showcase their personalities through engaging introductory videos.
We also integrated AR technology to provide interactive video experiences and an AI-based system to facilitate intelligent matching and recommendations.

Key Features
Swipe-Based Matching
AR Technology Integration
TikTok-Inspired Video Profiles
Our role in the project
Design
- Brand Design
- UX Design
- UI Design
- Web Design
- Service Design
After-Service
- Ongoing Product Enhancement
- AWS Web Hosting
- Enterprise Maintenance
- Maintenance & Support

The Result
The launch of Intro resulted in remarkable outcomes for our client who was just entering the dating app market. The app received high user engagement and adoption, with a growing user base attracted to its innovative features and interactive video format.
Intro has also secured significant funding, enabling them to further revolutionise the dating industry and implement additional robust features.
These results solidified our client's position as a forward-thinking start-up in the dating industry, paving the way for continued success and growth.
Hey! Got a project?
Your project's type
What are the next steps?
- Our sales team reaches you within a few hours to organise a FREE consultation.
- Meanwhile, we sign an NDA to ensure the highest privacy level and protection of your idea.
- We will conduct a FREE consultation to understand your business requirements and will answer any questions you may have.
- Our expert strategist presents project estimates and approximate timelines.