Enhancing User Experience for Rocket Remit Money Transfer App
EB Pearls invite you to delve into our journey of enhancing the user experience of Rocket Remit, a cutting-edge money transfer app. We have put significant efforts into improving the app's usability, functionality, and overall user satisfaction. By exploring this case study, you will gain valuable insights into the various aspects that contributed to the app's enhanced user experience
-
Client

- Project type Mobile App
- Industry Finance

Technology used
 Flutter Bloc
Flutter Bloc
 Dart
Dart
 GraphQL
GraphQL
 Flutter Bloc
Flutter Bloc
 Dart
Dart
 GraphQL
GraphQL
Understanding the Client:
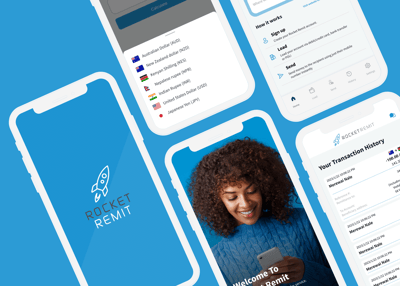
Rocket Remit is a money transfer app that enables users in Australia to send remittance to 50 different associated countries. The client approached us with the goal of developing an app enhancing the user experience of their app, making it more intuitive, efficient, and convenient for their users.
Our Approach:
To improve the user experience of the Rocket Remit app, we conducted thorough user research and analysis. We identified the different user roles and characteristics and designed features that catered to their specific needs. Our focus was on streamlining the money transfer process, providing reliable exchange rate calculations, and ensuring seamless communication and support
The Challenge:
The primary challenge was to streamline the money transfer process and make it more intuitive for users. This involved addressing issues such as complex registration processes, limited loading options, and a lack of transparency in exchange rates. Additionally, we aimed to provide support for different user roles, including mobile remittance users, guest users, and partial account setup users.
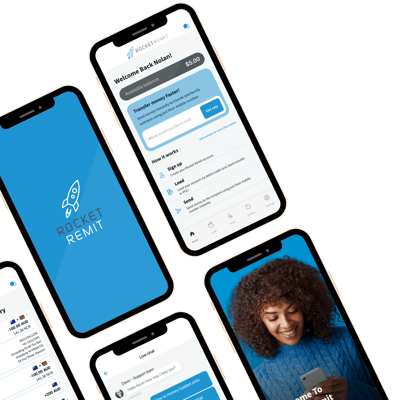
Responsive Design:
Key Features:
Streamlined Registration Process:
We simplified the registration process, ensuring a smooth onboarding experience for users. Partial account setup users were encouraged to complete their registration, and guest users could explore the app's features without the need for immediate sign-up
Real-time Exchange Rate Calculator:
To provide transparency and empower users with informed decisions, we integrated a real-time exchange rate calculator. This feature allowed users to calculate and compare exchange rates before initiating remittance transactions.
Our role

The Outcome:
EB Pearls efforts to enhance the user experience of Rocket Remit resulted in significant improvements. Users experienced a more streamlined and intuitive money transfer process. The responsive design ensured a consistent experience across devices. The addition of versatile loading options, multiple remittance channels, and real-time exchange rate calculations provided users with greater convenience and transparency. Overall, the outcome was a highly improved user experience for Rocket Remit's money transfer app, leading to increased user engagement and satisfaction.
Hey! Got a project?
Your project's type
What are the next steps?
- Our sales team reaches you within a few hours to organise a FREE consultation.
- Meanwhile, we sign an NDA to ensure the highest privacy level and protection of your idea.
- We will conduct a FREE consultation to understand your business requirements and will answer any questions you may have.
- Our expert strategist presents project estimates and approximate timelines.