Table of Contents
Want to design a user experience that will make your customers love you?
You’re in the right place. This article is packed with information about designing the user experience. You’ll learn what UX design is, the difference between UX and UI design, what the UX design process looks like, and what to look for when hiring a UX designer team.
You’ll gain exclusive insights into UX design from the Director of EB Pearls Australia, Akash Shakya, so keep on reading!
What Is User Experience (UX) Design?
User experience (UX) design is integral to any digital product or service, from web and mobile applications to video games and virtual reality projects.
It focuses on creating interfaces that enable people to engage with the product efficiently and comfortably, considering factors such as accessibility, usability, look, feel, and content.
User experience design is centred around creating concise yet practical solutions that meet the needs and expectations of users. This makes UX designers invaluable assets who can bridge the gap between technology and human behaviour to create valuable, action-driven, desirable experiences.
Technical skills such as user research, wireframing, prototyping, creating personas or user scenarios, and usability testing are all critical components that UX designers must possess.

What Is The Difference Between UX And UI Design?
UX (User Experience) Design and UI (User Interface) Design are often confused with one another; they play related but different roles in a product’s development.
UX design focuses on the overall experience a user has when interacting with a product or service and involves aspects such as usability, information architecture, and content strategy.
On the other hand, UI design involves the product’s look, layout, and interactivity, while user interface designers work to create visuals that guide users during their journey.
What about UX and Human-Computer Interaction Design (HCI)?
User Experience (UX) and Human-Computer Interaction (HCI) offer two complementary ways of understanding how people make use of technology. UX puts the emphasis on the design process and how users interact with a product throughout its lifecycle, while Human-Computer Interaction designers work to identify patterns in the ways we interact with technology.
What Are The Elements Of Good UX?
In his book, Don’t Make Me Think — A Common Sense Approach to Web Usability, Steve Krug says that good UX is:
- Useful – it must have a purpose for the user to actually use it;
- Learnable – it has to be easy to interact with and use on a daily basis;
- Memorable – it involves simple, straightforward, and repeatable actions;
- Effective – it accomplishes its goals and solves the problem;
- Efficient – it doesn’t take up too much time or other resources;
- Desirable – it makes users want to incorporate it into their lives;
- Delightful – it sparks joy in its users!
So what really makes good UX? All these UX design principles prove that great UX design is user-centric.
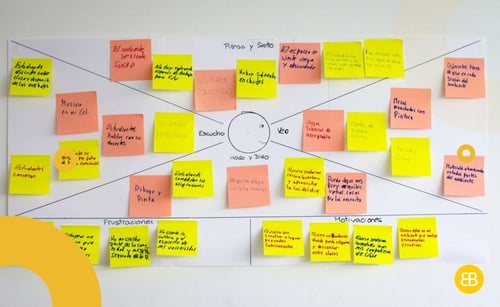
“The process that we follow starts with the users: understanding the users, recognition of who we’re building the application for, and the customer segments. To do this, we utilise the method called Value Proposition Canvas, which enables us to understand their pain points and needs, and then to learn how we can relieve their pain”, says Director Akash Shakya.
So what does Value Proposition Canvas mean?
The Value Proposition Canvas is a framework that helps ensure that a product or service meets customer expectations, values, and needs.
Understanding what your customers want and value is paramount for developing products or services that will be attractive to them. The Value Proposition Canvas provides an effective framework that can guarantee you’ll strike the right balance between customer needs, wants, and desires with cost-effective solutions tailored around their exact requirements.
“We also utilise the method called PESTEL, so we can understand the social, economic, political, technological, environmental, and legal impact of the digital products we build“, explains Director Akash Shakya.
What’s the link between PESTEL and good UX design?
It’s simple: The PESTEL analysis helps identify the macro (or external) forces facing an organisation, and the term stands for Political, Economic, Social, Technological, Environmental, and Legal. Director Akash Shakya says that “this helps us dig deeper into user behaviour and create accurate user personas — who the user is, how tech-savvy they are, what they do, and so on.“
What Are The Key Frameworks In UX Design?
First and foremost, a design framework is a set of tools, workflows, protocols, and procedures that helps UX designers to complete their project following a systematic process. This leads to fewer errors, reduced bottlenecks, and increased overall performance.
Some of the most common frameworks used for designing the user experience are the following:
- Design Thinking Process – one of the most commonly used UX design frameworks worldwide;
- Google Design Sprint Framework – a six-phase framework that focuses on team collaboration and creativity;
- Double Diamond Approach – is an outcomes-based framework that encourages design innovation;
- The Fogg Behavior Model – the model that aims to increase usage and engagement over time.
Director Akash Shakya says “In terms of design framework, we like to use the Google Design Sprint methodology for our projects. It enables us to learn about our users, define the problem, and create solutions.”
The UX Design Process From Beginning to End
1. Understanding
It comes as no surprise that the best way to determine the problem is to ask the users themselves. “We like to understand the problem from the user’s experience and perspective, as well as the stakeholder’s point of view. We interview each user, which ultimately enables us to create vision statements, user stories, and personas, and then come up with the features that will help solve their problems. We also perform competitor analysis to identify any gaps in the industry and see what value we can provide to the target audience.” explains Director Akash Shakya.

2. Defining
What are the steps to defining the direction of the concept that is about to be prototyped?
“Once we understand the problem, the first step consists of defining the users who are going to use the application, which we call ‘customer segments.’ The second step involves recognising how those users may behave when interacting with the product and creating user personas. The last step is analysing the user personas, grouping results, and defining the target audience.”
In other words, after getting to know the customer base, their pain points and gains, and the value the software brings to the table, the team is able to define the concept of the application.
3. Sketching
What do we do with all this information?
“Now that we understand who the users are, what their pain points are, and what problems we’re aiming to solve, we can get to wireframing and sketching. We want to give the user what they want, quickly, efficiently, and without any hassle for them.“
Once the concept is defined, a rough sketch of the concept is created, followed by a meticulous wireframing process.
4. Deciding
So how do we translate the data into actionable steps and app features?
“When we talk about the user journey, we think about the user’s feelings, pains and gain, and the value we are going to provide— all of this helps us decide on the features of our product.“
Put simply, it is fundamental to dig deeper into the user’s behaviour, needs, and concerns to be able to decide which features are necessary and how the application will make the user’s life more convenient and comfortable.
Director Akash Shakya continues, “Understanding the user is quite critical. Otherwise, the software you’re building may not do what the users what, and that means they’re not going to use it – if it’s not making their lives easier.“

5. Prototyping
What does the prototyping process involve and how to make sure you’re not getting stuck on particularities?
“We use affinity mapping to understand the main problem and solution. We group all results by solution, and we go for another round of discussions to reassess the outcome of the user research. Then we create a low-fidelity prototype that is presented to the stakeholders to get their feedback. At this stage, the product mostly consists of a detailed wireframe rather than a prototype. Once we get and introduce the feedback into the project, we create an interactive prototype using tools such as Figma to gather user feedback on the product.”
Before creating the ideal prototype, the product goes through rounds of planning, wireframing, and feedback. This helps create an interactive prototype that is engaging and covers all areas of the problem it’s trying to solve.
6. Validating
The final piece of the puzzle is gathering user feedback on the interactive prototype. What does this process involve?
“We organize interviews will all users to see how they interact with the software. The users can say ‘Yes, it solves all problems, this is great!’ or they can say ‘Sure, it solves all problems except this one.’ which helps us understand what the design lacks and how it can be optimized. After all, design shouldn’t have to be explained, the user should be able to understand it.“
In other words, UX design aims to make it easy for the user to interact with the product, and it should be understood rather than explained.
What to look for when hiring UX designers?
Last but surely not least, what to keep in mind when choosing the right team of UX designers?
Director of EB Pearls, Akash Shakya, says “A great UX designer will understand the users and advocate for them. UX designers often focus on fixing the problem instead of aiming to help the user achieve the desired results as fast and effortlessly as possible.“
Putting the user first is crucial, however, there are so many other aspects that go into great UX design examples. Director Akash Shakya says “Besides, so many aspects of UX design are matters of trial and error. You can’t really get into the user’s head all the time. However, any experienced user experience designer will know how to use analytics and data to improve the experience along the way. Team size also plays a significant role, with larger teams often tackling tasks with more confidence and efficiency, all while showing more accuracy in their results.”

Bottom Line: Creating a Positive User Experience
User experience (UX) design is the process of creating interfaces that enable people to engage with a product efficiently and comfortably. With the right approach to UX design, you can reduce customer churn, increase conversions, and gain a competitive edge in today’s market.
If you’re looking for world-class UX and UI solutions, book a consultation with our experts and create the best possible experience!

Michael leads the UX/UI team at EB Pearls, bringing 30+ years of experience in interaction design and crafting digital products for Fortune 50 companies.
Read more Articles by this Author
