Table of Contents
What are Google Core Web Vitals scores? How to measure Core Web Vitals metrics on any web page from your website? What can you actually do with the Core Web Vitals report?
We’re here to answer your most burning questions! In this article, you’ll learn what Google’s Core Web Vitals report means, why you need it during website development and maintenance, and how to make the most out of it.
We explore key metrics, Core Web Vitals optimisation techniques, and tools that can help you shape a seamless digital experience for your website visitors.
What Are Core Web Vitals?

- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
These metrics show us a website’s loading speed, the levels of interactivity and responsiveness, and visual stability.
Why Do Core Web Vitals Matter?
Core Web Vitals impact user engagement, SEO rankings, and overall site success. Faster loading times responsive interactions, and stable visuals contribute to user satisfaction, higher search rankings, and improved conversion rates. In fact, pages that meet Core Web Vitals thresholds are 24% less likely to be abandoned by users.

The Link Between Website Performance and Success
Search Engine Rankings
Search engine rankings determine where your website appears in search results. They impact visibility, credibility, and user trust, driving organic traffic and conversions. High rankings signify relevance and offer a competitive edge, making SEO essential for sustained online success.
Conversion Rates
Improved website performance often leads to higher conversion rates. A streamlined user experience can guide visitors seamlessly through the conversion funnel, whereas faster loading times and smooth interactions reduce friction in the purchasing process, leading to reduced bounce rates and increased conversions.
Brand Reputation
Having a website that is slow or unresponsive can harm your brand reputation. Visitors often associate a poor online experience with an unprofessional or unreliable brand. However, a fast and frictionless website fosters trust and credibility — users are more likely to perceive your brand as an authority in the industry.
Key Google Core Web Vitals Metrics
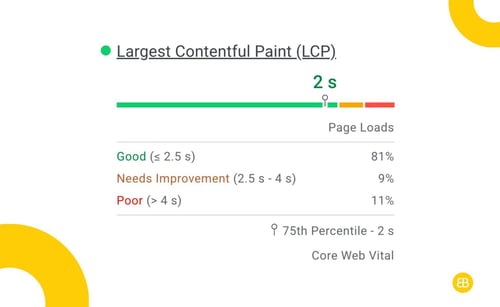
Largest Contentful Paint (LCP)
LCP looks at the time it takes for the content on a web page to load on a device. Faster LCP enhances user satisfaction by delivering a fast and engaging experience.

Cumulative Layout Shift (CLS)
The CLS measures visual stability, making sure visual elements won’t be misplaced unexpectedly during loading. A low CLS score prevents frustrating layout disruptions, enhancing the user experience.
First Input Delay (FID)
The FID score tells us how interactive the web page is by analysing the delay between a user’s action and the site’s response. A low FID often indicates better overall user engagement.
Is Core Web Vitals The Same As Google PageSpeed Insights?
While the PageSpeed Insights report includes Core Web Vitals metrics, it offers a more comprehensive overview of the performance of your website. Think of PSI as looking at the complete picture of how your website performs while Core Web Vitals cover the specific user-centric performance metrics within that picture.

How To Use Google PageSpeed Insights?
Go to PageSpeed Insights and enter your website’s URL to start evaluating your website’s performance. Once the analysis is complete, follow the next steps:
Review Performance Score
The first thing you’ll see is the performance score, on a scale of 0 to 100. Right under the performance score, you’ll find a detailed report including Core Web Vitals metrics and data like Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift.
Review Opportunities & Diagnostics
Besides the scores mentioned above, PSI will also provide suggestions for you in the “Opportunities” and “Diagnostics” sections to help you address specific issues and enhance overall performance.
Implement Recommendations
Review the suggestions and start implementing the recommended optimisations on your website. You might need to consider actions such as compressing images, leveraging browser caching, and minimising CSS and JavaScript.

How To Improve Your Pagespeed Insights Score?
Received a “bad” score on PageSpeed Insights? Don’t get discouraged! With the right tools and methods, you can steadily improve your PSI score and create a smooth user experience. Here’s what you can do:
Interpret the Metrics
The first step towards enhancing your website’s performance involves a thorough understanding of the metrics provided by PSI. Use these values to focus your efforts where they’re needed the most.
Prioritise Optimisation
Identify elements affecting your website’s speed in the “Opportunities” and “Diagnostics” sections For example, optimise images, reduce code bloat, and leverage browser caching.
Regularly Monitor and Improve
Ensuring your website’s performance is an ongoing effort. Regularly monitor your PSI scores and implement improvements based on changing content and user behaviour.Not sure where to start? Check out our article “Practical Ways to Make Your Website Responsive” for some tips and tricks to help you move forward with your project.
What does a “good” Core Web Vitals score mean?
What do the PageSpeed Insights scores mean?
How often should I use PageSpeed Insights to analyse my website?
Bottom Line
In the end, your website performance can make or break the user experience — as it’s a fundamental pillar of a brand’s online success.
From user engagement to search engine rankings, every aspect of online presence hinges on a fast, responsive, and visually stable website.
Fortunately, using tools like Core Web Vitals and PageSpeed Insights, you can build a future-proof strategy to establish credibility, boost user engagement, and ultimately turn visitors into loyal customers. If you want to revamp your website design and give your site’s performance a boost, contact the EB Pearls team today and find out how we can help!

Renji strives for excellence, inspiring teams to grow and improve both professionally and personally, fostering motivation in and outside of work.
Read more Articles by this Author
